When you think about how much we depend on the Internet for everything from staying in touch with friends and loved ones to shopping and conducting business, making travel arrangements and more, it may be hard to remember that we have not had this amazing technology for that long.
However, as Internet speeds get faster than ever, the face of the net will continue to evolve, resulting in websites that look and act different than sites from several years ago. With that in mind, let’s look into our proverbial crystal balls and discuss how websites may look in the future.
Pageless Design

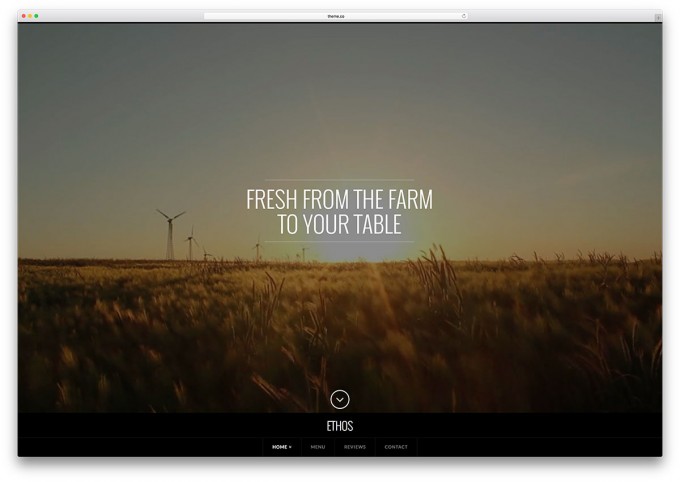
40+ Mind-blowing One Page Parallax WordPress Themes For Portfolio, Corporate, Agency & Other Awesome Websites 2016
As Writing on the Web notes, pageless web design, which is also called single page web design, is a site that includes all needed information on one page. The site is typically divided into sections along the one page, and a navigation bar will allow visitors to access other parts of the site. A great example of a website with pageless design is Sonny Langers; visitors can learn everything they need to know about the company on the concise and visually appealing main page. Another terrific example is Driving-Tests.org; it is a more visually focused site that features less text on the main page but still allows people to click on other links to access more information. In general, pageless design’s concise and clear look typically means that consumers spend more time on the sites; instead of having to click through multiple pages they can scroll up and down on one page or click on a link.
Fewer Videos and Slideshows
Right now, many websites feature videos and slideshows. As Whatness notes, these trends will probably start to fade away in the near future in favor of catchy animation. While video will still be an important way to entice customers, many companies will keep their videos limited to their YouTube page. The animation won’t necessarily have to be elaborate; even simple pictures will help companies get their messages across.
A Re-examination of Bounce Rates

Tips for Hotel Marketers: How to Reduce Your Email Bounce Rate
A bounce rate, notes Google Support, is the percentage of single-page sessions where a website visitor left the site without clicking on any internal links. Traditionally, website owners have strived to get low bounce rates, the previously discussed trend toward pageless design may naturally cause higher bounce rates. After all, if a customer gets the information she needs from the main page because it is so clear and helpful, the bounce rate may be unfairly low. While this may cause business owners to not worry about bounce rates as much as they have in the past, they may still wish to add a tracking code to all of the pages including the main one. Site owners that want to improve their bounce rate may wish to alter the way their website is organized and how easy it is to navigate. Even pageless design sites should have clear tabs that allow visitors to access more information.
An Increase in Smart Sites

6 Web Design Trends That Are Here To Stay
Smart sites are, in essence, a landing page that allows businesses to promote their products or services, launch an event or display recent work. As people become busier and don’t need or want to spend a lot of time on websites, the bare bones approach of smart sites can be an effective way to create a buzz about a company.