
Remaining on top of the newest changes in today’s web design trends ensures website owners can offer visitors the best surfing experience possible, and also ensures that the design satisfies visitor expectations. Trends that start small quickly can become “mandatory” within internet culture, and the influence of smart phones and the requirements of accessing the same website from different user interfaces have ushered in some drastic changes this year. Web design is constantly developing and evolving, with now common-place hardware innovations such as touch screens being a critical consideration for the latest software developers, from apps, blog sites, e-commerce websites, through to full operating systems.
From my experiences and being in constant touch with the changing face of the web, here are 5 simple yet important considerations for anyone involved with modern web design and development.
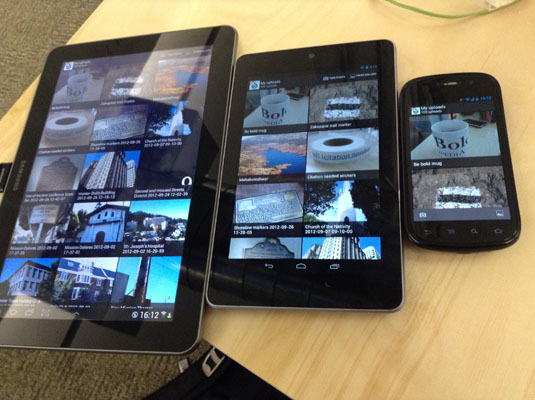
Responsive Web Designs

30+ Responsive Web Design Tutorials
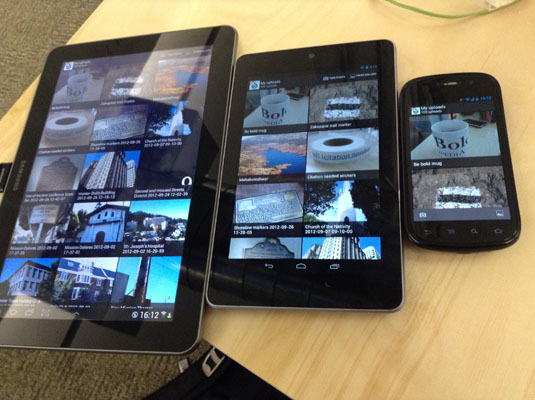
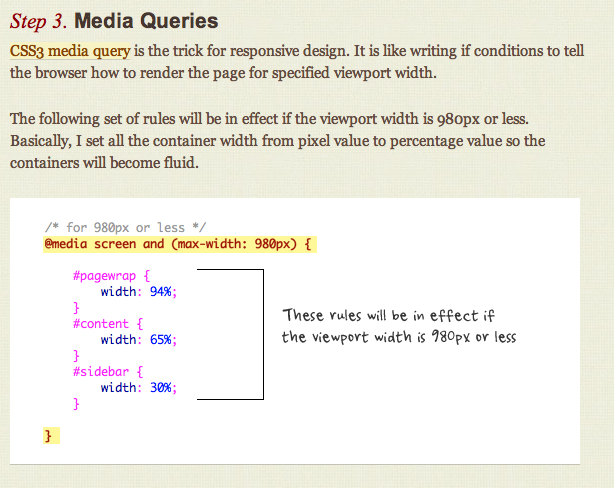
Leading all other recent trends and changes in web design, the idea of responsive layouts has become excessively important in all new web design decisions made. Responsive web design is a concept that suggests a website may be accessed by any device, and will be readable no matter the size of the screen. From television screens that are several feet wide to smart phones that are just a few inches wide, the website’s content must be easy to see and digest.
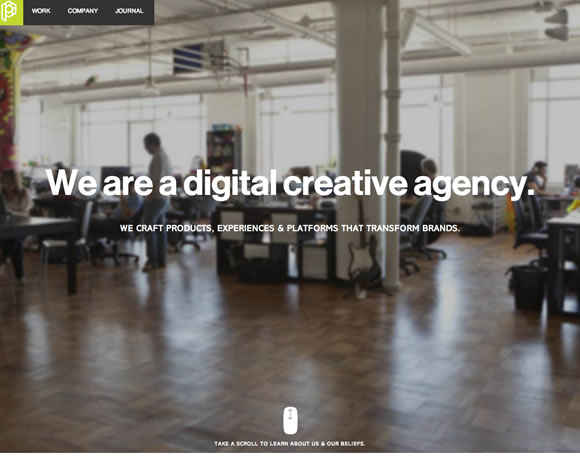
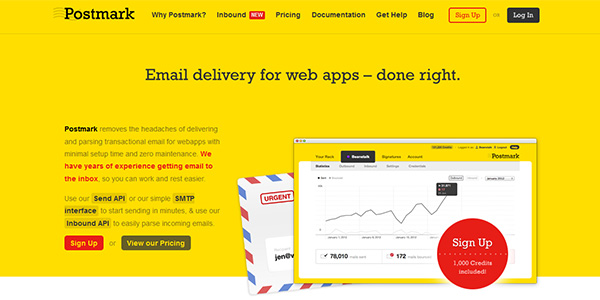
Modest Entry Pages

30 Beautiful Landing Pages Optimized for Converting Visitors into Users
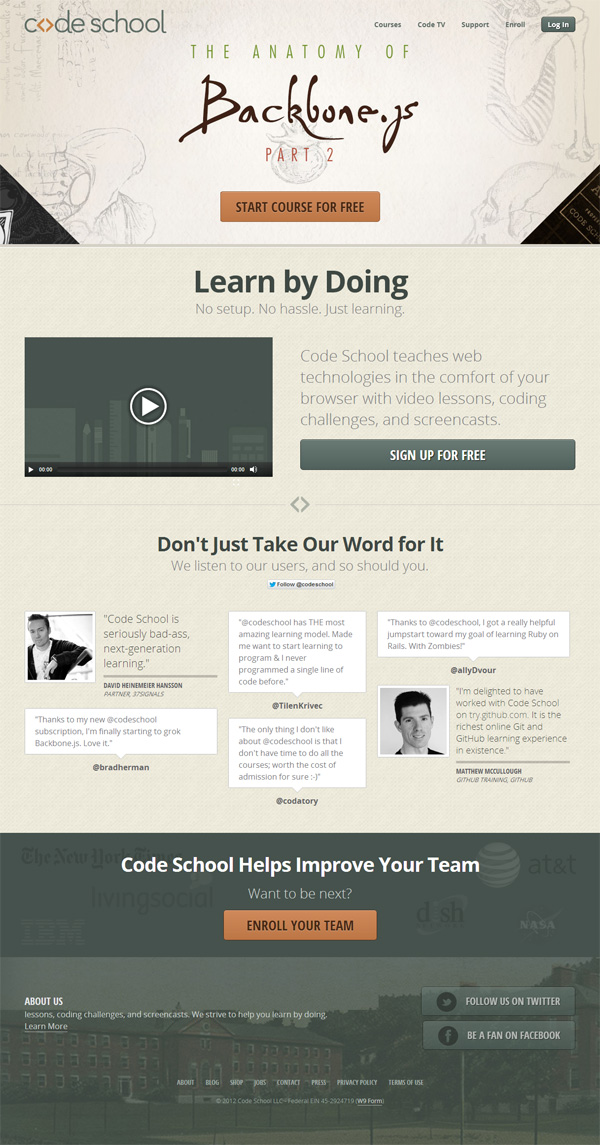
Although the trend hasn’t yet impacted some types of websites, such as pure news pages, the idea of providing a minimalistic landing page is gaining ground. A landing page that doesn’t clutter the screen with secondary information offers a smart sales tool that places strong focus upon a company’s important products. Clear, prominent, and easy-to-read text and graphics offer a strong sales pitch, and also create simple options for responsive design implementation. Flat design by the way at the moment, gets you bonus points :D.
Unobtrusive Navigation

22 Examples of Fixed Position Navigation in Web Design
A website needs to be easy to navigate, but a heavy navigation bar or giant list of pages on a website gets in the way of the actual content. Website designers today seem increasingly prone to creating small and subtle navigation bars at the top of the screen. Designing such navigation can be difficult however, as a dropdown menu option isn’t obvious to every web surfer. Such intuitive attention to detail can greatly benefit designs for mobile access, but designing such navigation for a traditional desktop interface requires making it easy for a user to see how to toggle the navigation on or off. Keep it simple, and make it simple.
Continuously Scrolling Pages

18 Websites that Take Scrolling to the Next Level
Utilised on many graphics-intensive websites, this design technique allows a web page to load continuously as a user scrolls downward. Like the influence of modest landing pages, a continuously scrolling page is a simpler approach to designing the user experience. Not only that, but it makes it really easy to tell a story as your visitor slides down the page – almost like magic. Storytelling in web design is a powerful tool, and if you want to take advantage of that then you should take advantage of the scrolling website technique.
Interfaces That Imitate Apps

20+ Examples of Web Application Interface Designs
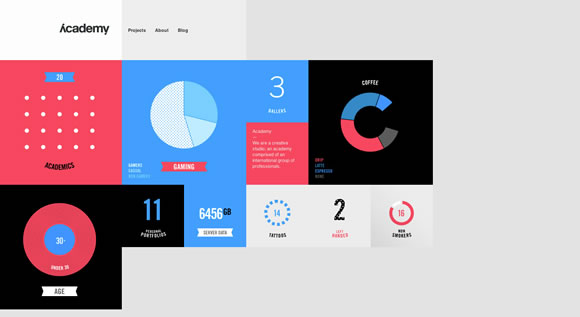
Many website designers are taking a design cue from mobile app interfaces. This approach offers companies an opportunity to tie the different elements of company promotion together through a single visual blueprint. Just as a marketing campaign would include consistent design elements across many different advertising channels, cooperation between website design and smart phone apps would increase brand awareness. Website visitors need to associate a company’s colours and designs across many platforms, and app-inspired design makes this more apparent.

10 things web designers need to know about app design
With recent surveys and data indicating a migration of web surfers to smart phones as a primary web device, many of the popular design decisions this year show heavy influence from mobile design requirements. Website designers tasked with providing timely updates and refurbishment for websites today need to consider these important design elements to remain relevant and accessible to the internet community.
