
These days there are so many books on the web about Design, Development, & Programming. What are the best ones? Where Do I Begin? Well the best place to start, is right here! Today we go through some of the latest, and best, Design books on the web. Some of these books are real (hardcover) and others are eBooks (that are free!), But one thing they all have in common, is that they are epic, and they are totally worth your time and money (to help you make more time and money for yourself, see how that works? haha). We have books on User Experience, Web Design, Web Development (HTML5 & CSS3), Responsive Web Design, and even some books that will get your mind prepared for greatness (entrepreneurial books & design theory, fundamentals, etc.). I hope you enjoy todays post – and I hope these resources really help you out – whether you are new to the web design industry, or maybe you are a veteran that wants to write his own book – whatever your case may be, there is something here for you! Get Inspired, Learn something new, and most of all ENJOY!!!!
Here we go! Lets dive in – these are in no particular order.
RESPONSIVE WEB DESIGN
By ETHAN MARCOTTE
Responsive Web Design is all the rage these days, Are you ready for the trend? Mobile smartphones and tablets are accessing the web more and more everyday – so this is a must read. In this book you will Learn how to think beyond the desktop and craft beautiful designs that anticipate and respond to your users’ needs. This book covers CSS techniques and design principles, including fluid grids, flexible images, and media queries. You want to be sure to show your site (or your clients site) to anyone and have it look its best, no matter what dimensions or screen size they are using :).
How To Be a Graphic Designer Without Losing Your Soul
By Adrian Shaughnessy
This book won’t teach you how to be a graphic designer, but it will teach you how to survive as one. The Author includes great tips on self-promotion, finding work, managing and maintaining client relationships, and sound advice on some of the philosophical dilemmas designers encounter on the job. This book is great for any creative professional though really, not just Designers, because this book does not teach you the tricks and gimmicks, but teaches you the philosophy of the business of being a commercial artist. There is even a kindle version! If you are into e-books and not that real book thing.
The Book of Css3: A Developer’s Guide to the Future of Web Design
By Peter Gasston
The Book of CSS3 provides a nice overview of the features of CSS3. While not all browsers can cope with these new expressions (Yet.), there are a few tricks that we can use right now. Throughout the various chapters and also in the appendix, there are handy charts showing which browsers support these applications. CSS is something every designer & developer should learn though, in my opinion. CSS has such potential. It is only getting bigger & better every day ;).
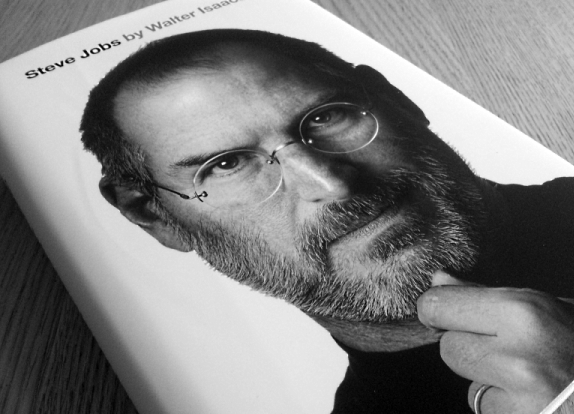
Steve Jobs
By Walter Isaacson
Ok so I don’t need to tell you why this is one of the best books for web designers (any creative professional really, hell, anyone ever, especially entrepreneurs – need to read this book.), but I will tell you anyway. Steve Jobs is easily one of the most influential creatives of our time. The lessons you learn in this book are nearly life changing. I personally read it and was completely motivated to take over the world afterwards. When you are done with it – you instantly realize that this is one of those books of Wisdom that will be passed down for generations, helping to create great entrepreneurs. I highly recommend this book to anyone. Not only is it incredibly interesting (learning about the early days of the growing Silicon Valley Beast), it is incredibly inspirational – and the lessons inside of it are truly priceless.
JavaScript Enlightenment
By Cody Lindley
Javascript can easily make a site stand out, and be awesome, in my opinion. I believe that every developer should learn it, hands down, it is as important (if not more important) than CSS. If you are a designer, I would suggest at least knowing it exists, and a little about it – you don’t have to master it, because it can be complicated – but I believe javascript will be a major player in the future of the web. This book is a guide to JavaScript by giving native objects the main focus (which are a very important part). The book begins with an explanation of objects and properties – then goes all the way through to how prototypal inheritance works and explains all the juicy JavaScript knowledge that lays between, this is a very detailed book. I recommend this to front-end developers – and all creatives working on the Web.
The Typographic Desk Reference
By Theodore Rosendorf
We all love type. Typography makes the web beautiful – so why not have an epic desk reference for that by your side at all times, to quickly be able to pick the right font and typeface for the job :). With the growing number of fonts out there to use, it can be time consuming to find them all – but this book really makes it quick and easy for you to scope out some of your favorite fonts and see what would work, and what wouldn’t, quickly, without having to dig through your files or search all over the web. Really nice thing for every designer to have. Think of it as your little black book of fonts, or personal type stylist or glossary 
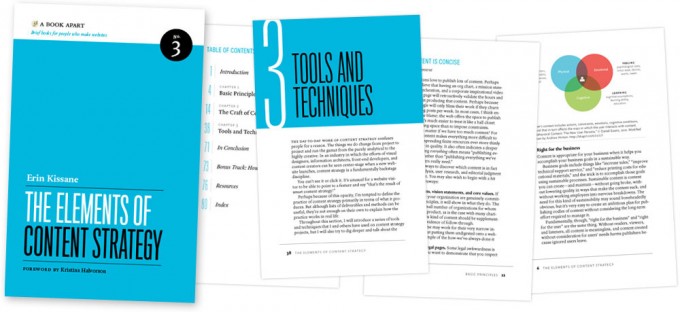
The Elements of Content Strategy
By ERIN KISSANE
In today’s web – Content IS KING. If you don’t have good content, and organized content – you really don’t have much, do you? You have to think about these things very closely on the internet these days, That is where this book comes in. Content strategy is one of the web’s hottest new things, but where did it come from? Does it matter? (HINT: YES). What does all of this mean to you and your website (or your clients websites?) All of these questions and more, are answered in this book. Good read for any budding web designer or internet entrepreneur.
Seductive Interaction Design
By Stephen Anderson
So you have an awesome web site, Now what? As a designer at some point, I am sure, you will have that awkward moment after you have crafted something amazing and beautiful, you release it to the world – but found that no-one cares. Ouch. This book does a great job of explaining the many crazy reasons behind why some people stick around, and others bolt. The book focuses on showing you how to design your sites and interactions based on the stages of seduction. Can’t get much better insight into your users decisions than to study the psychology behind it. Great book for anyone trying to make sense of the web – Good User Experience (UX) and User Interaction (UI) Is Invaluable in todays web.
The Smashing Book #2
By Many Authors
Arguably the best web design blog on the net – Smashing Magazine has been releasing actual books with fresh content about every few years – this is one of the latest ones. Inside you will find many great tips, tricks, tutorials and of course – Inspiration! I think that every web designer should pick this up for good inspiration and knowledge on the go (its a pretty portable book).
CSS3 FOR WEB DESIGNERS
By DAN CEDERHOLM
Another great book on CSS3 – the ferrari of CSS! (yeah I just made up that comparison lol – but CSS3 rocks.). This one from the great Dan Cederholm (so you know its good). This book covers advanced selectors all the way up to generated content and everything in between such as the long overdue return of web fonts, and from gradients, shadows, and rounded corners to full-blown animations. CSS3 is a universe of creative possibilities and it is the future of the web. Since CSS3 Is not fully compatible (yet) with every browser – he even walks you through how to work around browsers where it doesn’t work. Epic CSS Resource.
Designing the Obvious: A Common Sense Approach to Web Application Design
By Robert Hoekman
No matter how many times you have been building websites or web applications – chances are there is at least one obvious thing that you have missed in your last project. Don’t let that happen again. That is where this book comes in. Through the use of illustrative examples, the author really points out what people are doing wrong (and right) in a lot of common web designs. His philosophy, essentially functional minimalism, means that you spend a lot more time stripping features off of applications than putting them on, and this is probably a great idea.
Need More Epic Books On Web Design?
We have a few more resources up our sleeve for you 
10 Essential Free E-Books for Web Designers
Useful Web Design Books
30 Must Have WebDesign Books In Your Christmas Wishlist
What is your favorite book on the web? Or In Real Life? On the good ole Design & Development – Let us know in the comments below!!
You like this? Don’t forget to follow us on twitter @andysowards and like us on facebook @andysowardsfan! We are also on that Google Plus & Pinterest thing.


















Love these books – Good to see this useful info here..Thanks a lot for sharing them with us….