
The great thing about being a Web Designer & Developer is that it is a constantly changing field, full of bright minds that are also constantly changing and innovating. This has yielded not only a fun work environment for creatives, but a useful, informative, and fun web for everyone!
There’s An App For That.
Remember that Apple ad from 2009? “There’s an app for that”. Man, that was forever ago, but it doesn’t feel like it (maybe I am just getting old haha)! Well it was true then, and it is even truer now, no matter what task you set out to do in the design and development realm, someone (either an individual, or a company) has probably created an app, or a tool, or some kind of workflow to help you achieve the task in a more efficient and timely way. Thanks Internet! We can definitely use the help though – in this world of ever advancing technology, it can be pretty tough to keep up with everything and these tools definitely help. Even more, it is hard to keep up with all the tools out there! What is new? What is the best? Good questions, and we are here to help you find the best new tools out there! Today we have rounded up some of the best tools to get the job done for modern web development. We hope that you find them helpful and welcome additions to your current Design & Dev workflow! Enjoy!
Axure
Great tool that goes beyond mockups, allowing you to make interactive HTML prototypes of Websites & Apps!
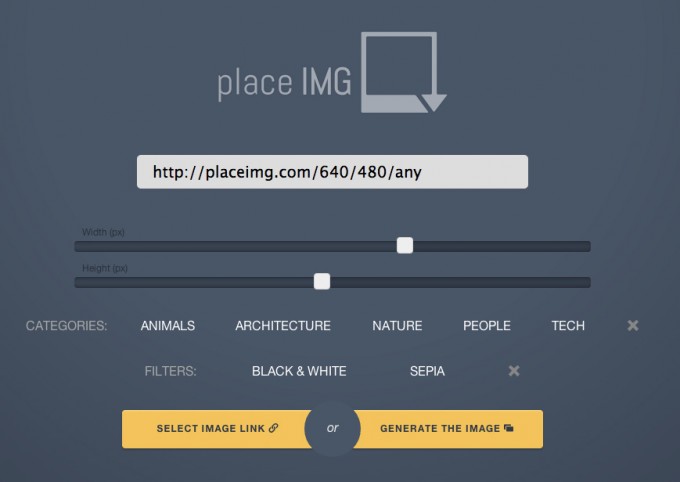
PlaceImg
Hate hunting for images to use as placeholders? So did these guys. Now they made this awesome tool to do it for you!
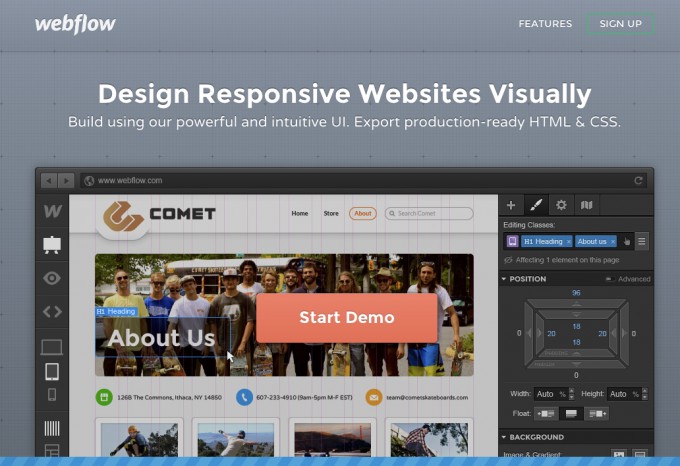
WebFlow
Brace yourselves for the release of this awesome visual responsive design app. Webflow enables you to create responsive layouts and pixel-perfect designs directly in your browser, without writing a single line of code.
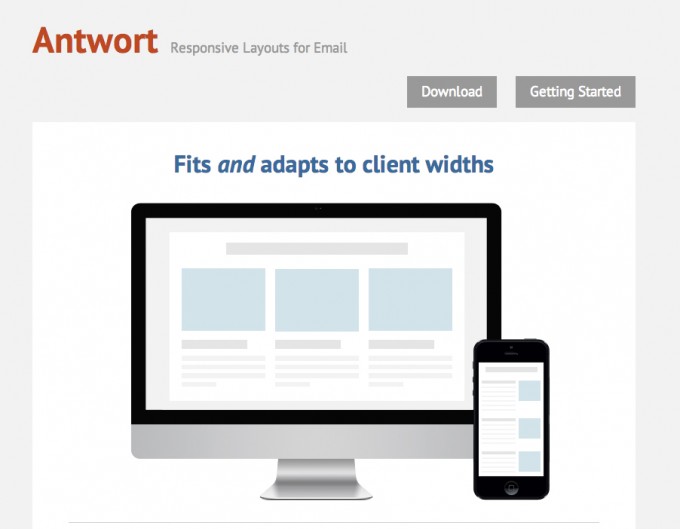
Antwork
Pesky html email troubleshooting getting you down? Don’t let it! With this awesome framework you can easily create bulletproof responsive email layouts with dynamic content in mind. Finally, you can make your responsive emails exciting, beautiful, while working across all devices (Even Outlook)!
Parsley.js
Awesome framework that lets you validate your forms (and make them look nice) without writing a single javascript line on the FrontEnd!
Retina.js
Makes it easier to sit back and drool over those hot retina graphics you are serving up!
Genericons
Need generic icons that look awesome and are vector, in web font form?! Bingo! Genericons is a free, GPL, flexible icon font for blogs!
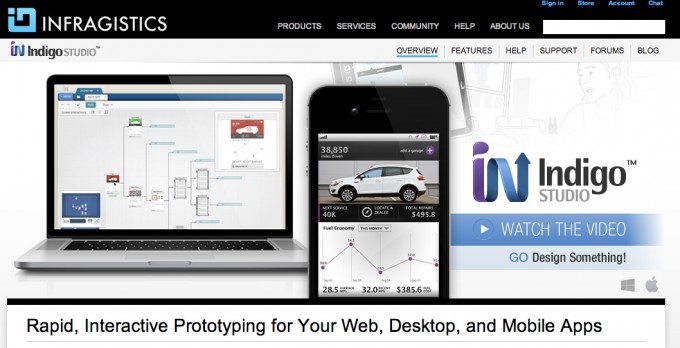
Indigo Studio by Infragistics
Arguably one of the best wireframing/prototyping tools of its kind – if you need to mock something up give it a try!
Browser Stack
Awesome app for the dreaded task of cross browser testing sites. As the video suggests, avoid zombie nightmare situations and just check it live in the browser. Simple! haha.
Breezi
A Powerful design app, a website builder that is different from all the rest. It gives you full design control, super-flexible apps, visual CSS editing, layout builder, FTP & Dropbox syncing, and more!
Adobe Kuler
Awesome tool for quickly getting a set of colours to work with. Cuz we all love colors AMIRITE!?
Am I Responsive
Really cool site that lets you preview your responsive web design in real time on all those little screens! 😀
QUnit
QUnit is a powerful, easy-to-use JavaScript unit testing framework. So powerful it can even test itself! Test-ception!
The Responsive Calculator
This is for the designer that must translate a PSD into a responsive web design with pixel perfect precision!
Wood Cuttr
Helpful tool for assisting with tweaking the queries of your responsive designs
Responsive Design Grids Generator
Really awesome tool for generating the code for different responsive grid designs
Even More Web Tools!
Need more awesome (and fresh) web design & dev tools? Check these out!
What’s new for designers, January 2013
10 Wireframing and Prototyping Tools for 2013
The 20 best new tools for web design and development of 2012
Useful Code Editors For Web Designers And Developers
85 Top Responsive Web Design Tools
What was your favorite tool? Have you used any of them before? Got any new tools that we may have missed? Let us know in the comments below! Thanks for reading!
You like this? Don’t forget to follow us on twitter @andysowards and like us on facebook @andysowardsfan! We are also on that Google Plus & Pinterest thing.























Nice list, really liked Am I Responsive!
i love Photoshop.. hope to master it
Hi, nice set of tips. However, I was looking for a free good photoshop alternative on mac. Have any idea?
Thanks Rana! Perhaps try Photoshop express editor, Pixelmator, or GIMP 😀