
With HTML5 and CSS3, along with other advancements, the internet is changing, and is doing so quite rapidly. Since things change so quickly they also fade away, based on what designers like, and the trends that people are responding to online, are indicators of what might happen next. So, the main question is where are we standing right now, and what are the future trends we are likely to see?
Minimalism and Negative Space

IS THERE ROOM FOR NEGATIVE SPACE IN WEB DESIGN?
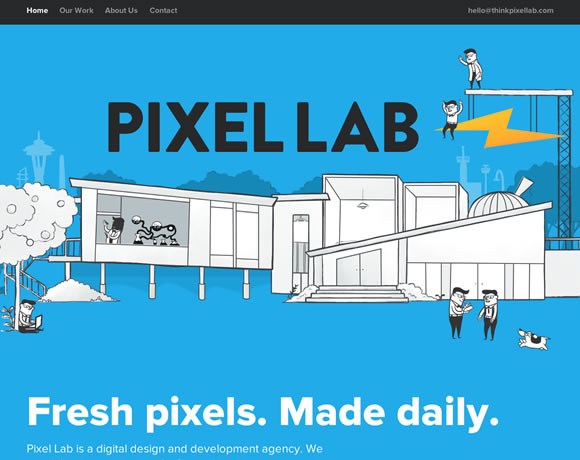
For several years this has been a hot topic, but now seems to be dying down. Minimalist sites will focus on one point or topic, rather than create several ideas. Negative space works well with this; it makes the visitor focus on a particular point, and main topic, rather than wander with their eyes to all areas of the page that they are on.
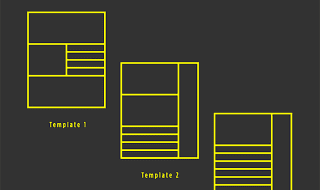
Progressive Loading

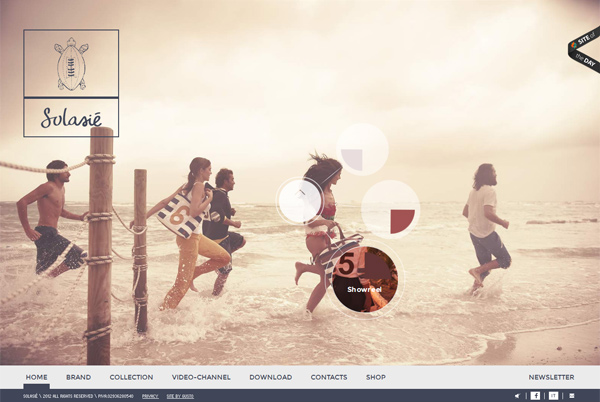
21 Inspiring Single Page Websites
In an attempt to keep us focused, this is a trend where instead of having multiple pages, sites only use one long page for their site. Only a portion loads, but as you scroll down, more and more content appears. Depending on the site, and the content, this is a great way to keep readers engaged, keep them interested in reading, and keep them focused on one topic, rather than requiring them to have to jump to several different pages for one central concept or idea.
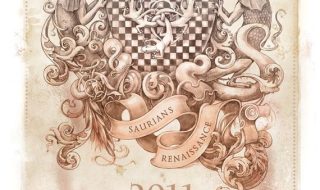
Textured Backgrounds

Beautiful Uses of Texture In Web Design
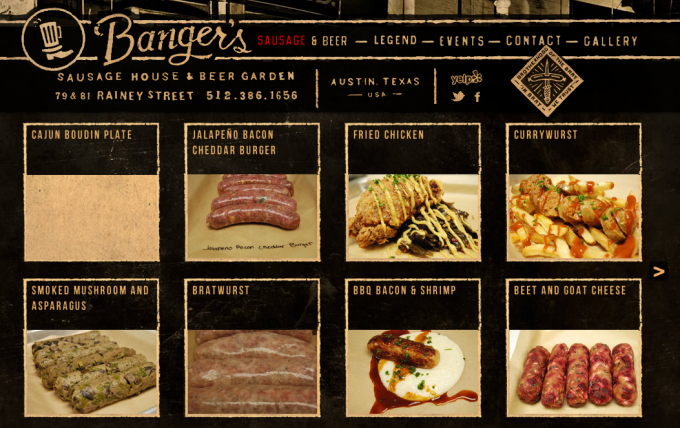
Since 2011 this has been a popular and growing trend; when you use them properly, they can add depth, texture, and style to your site. They can create the allure of something else, something real. But, you have to be careful not to use them improperly, as it can result in clutter, and a disorganized site, and can also detract from the main focus of the site you are visiting.
Typography

More Than Words: What Your Typography Is Really Saying
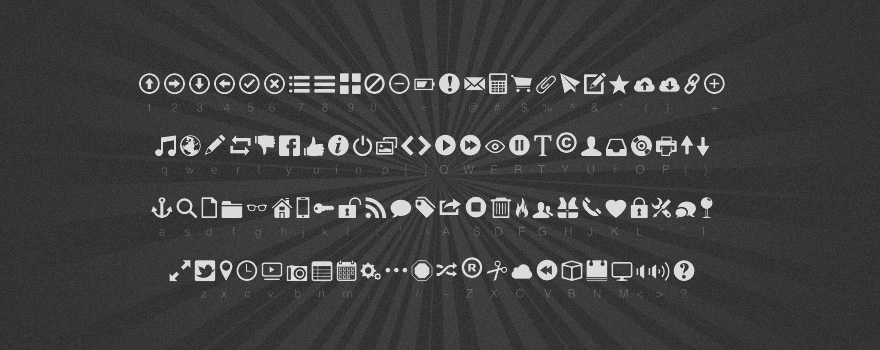
This has been around for years, but more and more sites were turning to safe font styles, to ensure a safe and fully operational site. With new apps and safety mechanisms in place today, more companies are finding that it is possible for them to use fun and creative fonts on the web with services like typekit, without having to worry so much about issues on their site.
Pixel Crisp Design

How To Prepare For The High Resolution Web
Crisp images are in; as a designer, the focus to create an image that looks as good on a mobile device as it does on a large flat screen panel, is very important to visitors. Now more than ever it is extremely important that designers make use of vector images, css, and SVG to display graphics in a responsive nature.
Extensive Use of Pastels

50 Web Sites with Pastel/Washed-Out Color Schemes
Although darker space with lighter text was the trend, now lighter palettes are back in. The trend for simplification and making things appear minimalist is also the case when it comes to colours; lighter is better, and provides more contrast to the site, and overall quality of it.
Infographics

3 Trends That Will Define The Future Of Infographics
Although you might think this is a dated concept, it isn’t. The use of images to describe data and discuss difficult topics is a growing trend, and a popular one that is used to display research and survey data in a visual and entertaining manner that is also very ‘share’ friendly within the social space.





And may I add: Contentcentric sites, Infinite Scrolling, APIs, more circles in the graphic design element, Giant photos, and all around more magazine style content. Oh, and less skuomorphs
Yes you may 🙂 haha Thanks for the input Brad! Always welcome! We will definitely be seeing more of those things for quite a while!