
All it takes to create a professional and well-organized website is the expertise of the web designer blended with latest techniques, current market trends and the greater understanding of the web design fundamentals. This is highly essential to catch the attention of the target audience and it certainly paves way for building trusted customer relationships. Many of us must have heard about the ‘KISS’ (Keep it Simple Stupid) technique for designing a user-centered website, which is not the final draw for all types of web designing. Moreover it depends upon the target market, nature of the business and estimated industry coverage. Designing a ‘ready for action’ and a highly-spirited website requires considering the following web design basics.
Target Audience

Designing For Your Target Audience
The first and foremost step that stands ahead of choosing the right design is the knowledge about the target audience. This will save enormous time as you will start designing the website based on the taste, expectations, preferences, geographical location, gender, age group and other such considerations of the actual target audience instead of fine tuning it after finalizing your website design. An enduring discussion with your clients on their focused group will help you to make wonders in making your website alluring and engaging for the end users.
Navigation

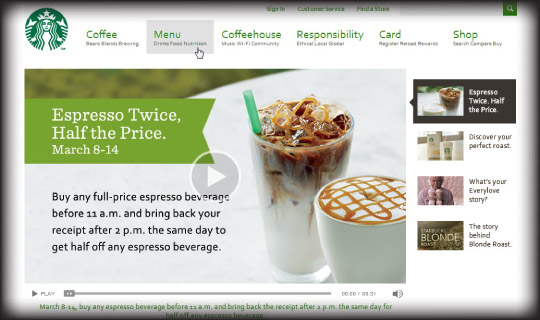
How to design the best website user experience
Easy and simple navigation often aids in bringing back your customers to your website. A website is designed solely to satisfy your potential customers and not the clients or the actual designers. Easy navigational links, faster loading times, less flashy navigational icons and comparatively smaller size graphical files will make the wonder that you wander for and for sure your customers will love your website. Ensure that the ultimate customer is possible to come back to the homepage in a single click from any page of the website. Setting up small pages with appropriate hyperlinks connecting to larger websites will also help you serve this purpose.
Menu Bar

Learning Web Design: A Beginner’s Guide to (X)HTML, StyleSheets, and Web Graphics
Ensure that you design a prominent menu bar with JavaScript and DHTML menus that shows up from one click when it is touched over by the mouse. This will be very effective unless it is positioned well and doesn’t hide the real content. It is also good to test the menu bars comprehensively on all types of browsers for offering the expected perfection.
Browser Compatibility

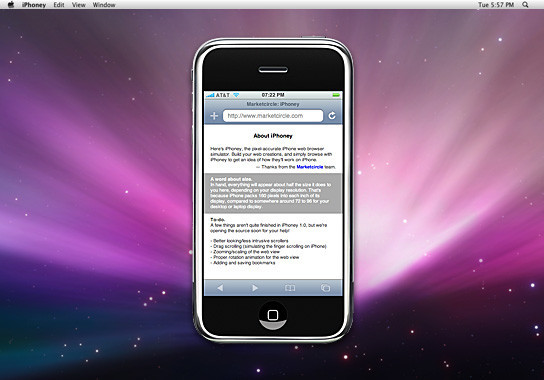
The Importance of Cross Browser Compatibility: Tips and Resources
Incompatible browser settings might irritate the users and we cannot expect all the visitors to have Internet Explorer (God Forbid.) or the other latest browser versions. This is a serious concern when it comes to dealing with the internet for business concerns. Conduct a careful research where you analyze the use of various plug-ins, HTML tags, JavaScript, Style Sheets, ActiveX and other extensions that do not work well with the older browsers but might be essential in latest coding best practices of HTML. All your efforts to express the latest techniques will end up in vain if you fail to check whether your website and the techniques employed in it are compatible with all types of browsers and this is the easiest way to attract huge audience of all types.
With these web design basics, even a newbie web designer can make his website reach cloud nine with a little spice of ingenuity added to it.




yeah i love this article too much.. Its very clear and helpful to find out my web design path.. But i feel you miss some fundamentals. .did you post any of the articles cover all the fundamental. .?